Proyecto Estilización
Este trabajo lo que pretende es tomar un dibujo realizado con bastante detalle, de un hoja, una herramienta y un animal y estilizarlos, o sea, quitar todos los detalles que estuvieran de mas en nuestro dibujo pero que no se perdiera la esencia de lo que es el trabajo original creando una armonía.
Aquí se ven los tres dibujos lineales sin aplicarles estilización el primero es un gato, el segundo una hoja cualquiera y el otro un alicate, a continuación se le quitarán los detalles que sobran para estilizar los dibujos.
Este es el dibujo del gato aplicándole la estilización vemos que en el dibujo de la izquierda se le quitaron detalles como el pelo desacomodado y aruñado, a las patas se le quitaron los dedos dejando la forma básica del gato y en el segundo se nota donde se cortaron algunas lineas pero gracias a la ley de cierre sabemos como continúan estas líneas y no perdemos la esencia de que es un gato.
En el caso de la herramienta vemos donde pasa lo mismo se le quitan detalles de mas, pero por ejemplo en el primer dibujo de izquierda a derecha se ve donde se le aplicó una geometrización, o sea, se realizó el dibujo con figuras geometricas, en el segundo se ve donde está el mismo con algunas líneas faltantes pero aún así distinguimos que es un alicate y en el ultimo se aplicó negativos, donde vemos solo blancos y negros.
En este ultimo ejemplo de estilización en blanco y negro tenemos la hoja donde vemos la misma técnica primero negativos, luego las líneas faltantes y por último una hoja geométrica, estilizando la hoja sin perder la esencia de hoja y dándole cierta armonía al dibujo.
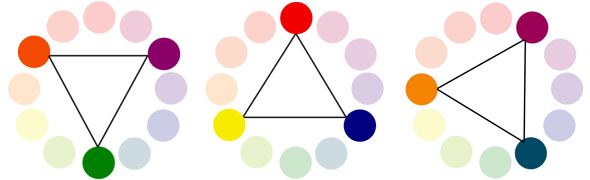
A continuación tenemos la estilización a color del gato, donde se tomó básicamente la silueta del gato estilizado en blanco y negro, utilizando colores complementarios (azul y naranja) trabajando con el fondo como si la mitad naranja fuera el piso, la azul la pared, y el gato tiene otro tono de naranja para que no se confunda con el piso, además cabe agregar, que por la posición del cuerpo del gato, es como si este estuviera caminando.
En el trabajo aplicado a la hoja vemos lo mismo, se tomó uno de los trabajos estilizados en blanco y negro y se le puso color y fondo, ya que la hoja es verde utilicé un fondo rojo como color complementario del verde le daría armonía, la tira verde a la par de la hoja simula lo que anteriormente sostenía a la hoja y por la posición que esta tiene da la sensación que está cayendo, la parte verde del fondo, simula el pasto del lugar.
Por último vemos el trabajo de estilización en tercera dimensión donde se tomó la hoja y se realizó en plasticina, la bola donde está puesta la hoja es de estereofon cubierta de plasticina y tiene un esqueleto hecho de clips a falta de materiales, pero se recomienda usar alambre ya que es mas fuerte y se puede manejar mejor.




















.jpg)





.jpg)

.jpg)