Primera Clase:
-En la primera clase se nos explico las cosas básicas acerca de diseño como recorrido visual, interpretación de obras de arte y zonas áureas dándonos una vista general acerca de algunos conceptos de diseño.Primera practica en clase:
-En nuestra primer clase se nos pidió ir fuera del aula y buscar objetos para crear algo que representara la carrera, podía ser desde piedras hasta plantas, entonces me puse a buscar algo colorido que diera por entendido que era sobre nuestra carrera entonces tomé unas hojas de colores de un árbol atrás de la universidad y las coloque d forma que se pareciera al logo que tiene la carrera luego con unas plantas forme una M a la par de esta que diera a entender la palabra multimedia.Segunda clase:
En la segunda clase la profe nos habló de composición y
descomposición , así que trabajamos con la tarea de 10 dibujos de partes de la
casa, la cuadriculamos y la unimos de nuevo para empezar con un collage.
Tercera clase:
Limpiamos mas las partes que unimos para crear una nueva imagen a partir de esa y le dimos forma con ayuda de la profesora y así finalizar nuestro collage.
Segundo paso: Este paso consiste en tomar el dibujo abstracto realizado y hacerlo 4 veces en una hoja doble carta, y hacerlo con 4 escalas de grises diferentes.
 Cuarto paso: Luego de
que la profesora aprobara uno de nuestros 4 diseños a colores seguimos a
tomarlo y rehacerlo en un cartón de presentación con la misma composición de
colores, en el mio se nota donde en el circulo verde marque la profundidad de
este haciéndole una sombra dando una forma un poco mas tridimensional, luego se
puede observar en la figura incompleta superior izquierda donde utilizo un
concepto visto en clase llamado ley de gestalt, la ley de cierre donde a pesar
de que la figura este incompleta pero nosotros automáticamente cerramos la
figura en nuestra mente viendo un circulo ahí cuando este no está completo.
Cuarto paso: Luego de
que la profesora aprobara uno de nuestros 4 diseños a colores seguimos a
tomarlo y rehacerlo en un cartón de presentación con la misma composición de
colores, en el mio se nota donde en el circulo verde marque la profundidad de
este haciéndole una sombra dando una forma un poco mas tridimensional, luego se
puede observar en la figura incompleta superior izquierda donde utilizo un
concepto visto en clase llamado ley de gestalt, la ley de cierre donde a pesar
de que la figura este incompleta pero nosotros automáticamente cerramos la
figura en nuestra mente viendo un circulo ahí cuando este no está completo.





Limpiamos mas las partes que unimos para crear una nueva imagen a partir de esa y le dimos forma con ayuda de la profesora y así finalizar nuestro collage.
Proyecto I
Collage:
Paso 1: Hacer dibujos lineales de 10 diferentes partes de la
casa.
Paso 2: elegir 3 de estos 10 dibujos .
Paso 3: cuadricularlos y unirlos en una hoja doble carta.
Paso 4: usar las partes unidas para crear el collage.
Paso 5: Usar distintos materiales para crear el collage a
base de los cuadros que unimos inicialmente. El collage está terminado.
Proyecto II
Diseño abstracto:
Primer paso: el
primer paso consistió en hacer un figura abstracta tomando algunas partes de
nuestro collage, intentando usar los conceptos ya vistos en clases por ejemplo
recorrido visual o punto de interés entre otros.
Segundo paso: Este paso consiste en tomar el dibujo abstracto realizado y hacerlo 4 veces en una hoja doble carta, y hacerlo con 4 escalas de grises diferentes.
Tercer paso: Luego de
que la profesora revisara nuestro diseño hecho 4 veces a escala de grises y nos
dijera que cambios hacerle, pasamos a hacerlo de nuevo 4 veces pero a colores
en usando la misma composición de la escala de grises.
 Cuarto paso: Luego de
que la profesora aprobara uno de nuestros 4 diseños a colores seguimos a
tomarlo y rehacerlo en un cartón de presentación con la misma composición de
colores, en el mio se nota donde en el circulo verde marque la profundidad de
este haciéndole una sombra dando una forma un poco mas tridimensional, luego se
puede observar en la figura incompleta superior izquierda donde utilizo un
concepto visto en clase llamado ley de gestalt, la ley de cierre donde a pesar
de que la figura este incompleta pero nosotros automáticamente cerramos la
figura en nuestra mente viendo un circulo ahí cuando este no está completo.
Cuarto paso: Luego de
que la profesora aprobara uno de nuestros 4 diseños a colores seguimos a
tomarlo y rehacerlo en un cartón de presentación con la misma composición de
colores, en el mio se nota donde en el circulo verde marque la profundidad de
este haciéndole una sombra dando una forma un poco mas tridimensional, luego se
puede observar en la figura incompleta superior izquierda donde utilizo un
concepto visto en clase llamado ley de gestalt, la ley de cierre donde a pesar
de que la figura este incompleta pero nosotros automáticamente cerramos la
figura en nuestra mente viendo un circulo ahí cuando este no está completo.
Leyes de Gestalt
Gestalt viene del alemán y en español no
tiene un significado concreto, pero se puede traducir como forma o es el
concepto que mejor funciona. Es una corriente de la psicología moderna y con
ella se explican las leyes de agrupación, las cuales son:
Ley de cierre: A partir de una figura incompleta nuestra
mente cierra las líneas faltantes en la figura con nuestra imaginación con la
mejor organización posible.

Ley de proximidad: Los elementos que están mas cerca en una
imagen tiene a verse como un grupo y a apartarse del resto.

Ley de semejanza: Cuando vemos una imagen con varios
elementos nuestra mente busca los que son iguales y los agrupa. La forma, el
tamaño y el color hará que la semejanza varíe.

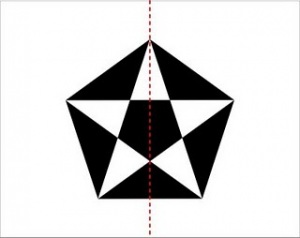
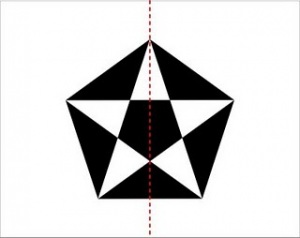
Ley de simetría: Las imágenes que son simétricas se ven
iguales como un todo a la distancia.

Ley de continuidad: Nuestra mente sigue un patrón que se de
en la imagen aunque este esté interrumpido o desaparezca.

Ley de comunidad: Los
elementos que se mueven en una misma dirección se ven como un mismo elemento.

.jpg)

.jpg)
No hay comentarios:
Publicar un comentario